Maslow’s hierarchy of SEO needs gives SEOs and site owners a logical order of operations for their lengthy task lists. It’s a helpful structure that makes sure you’re performing tasks in an order that yields the best ROI. It works particularly well in a team environment where there can often be a pull toward several conflicting priorities at once.
The general concept is easy enough to understand but getting to a point where you can implement it in a meaningful way takes a little extra knowledge. That’s exactly what we’ll be covering below, including some how-to steps and handy links to get you on your way — the info we all wish we had in the beginning.
What Maslow’s hierarchy of SEO needs is all about
For the unfamiliar, this hierarchy (dubbed Mozlow’s hierarchy) is Moz‘s spin on the famous Maslow’s Hierarchy of Needs, created by psychologist Abraham Maslow to explain human motivation. It revolves around the idea that we must satisfy one level of this pyramid before we give anything thought to the next. For example, if we don’t have food, water or shelter then we don’t concern ourselves with higher tiers like friendship and intimacy.
This clever adaptation actually does an excellent job of putting SEO in perspective too. Much like human motivation, there are distinct priority tiers that must be covered before we give any attention to higher level work.
The best way to think of this hierarchy is simply the degree of cause and effect — fixing problems at the lowest tier will have the largest impact. Fixing problems at the highest tier will have minimal impact, though by the time you reach that top tier, those 1% changes are all that separate the major players.
Why this hierarchy is so important
We all have a finite amount of time and budget to get the best results from digital marketing efforts. To be successful, we need to be efficient and deliberate with our actions. Planned, structured campaigns that get work done in the most effective order.
Understandably, small business owners and early startups tend to receive a lot of advice from fellow entrepreneurs that’s accurate but out of context.

If your website is riddled with errors and Google can’t even see half of it, all the link building in the world isn’t going to get you a positive ROI.
The tiers of Maslow’s SEO hierarchy, in order of importance
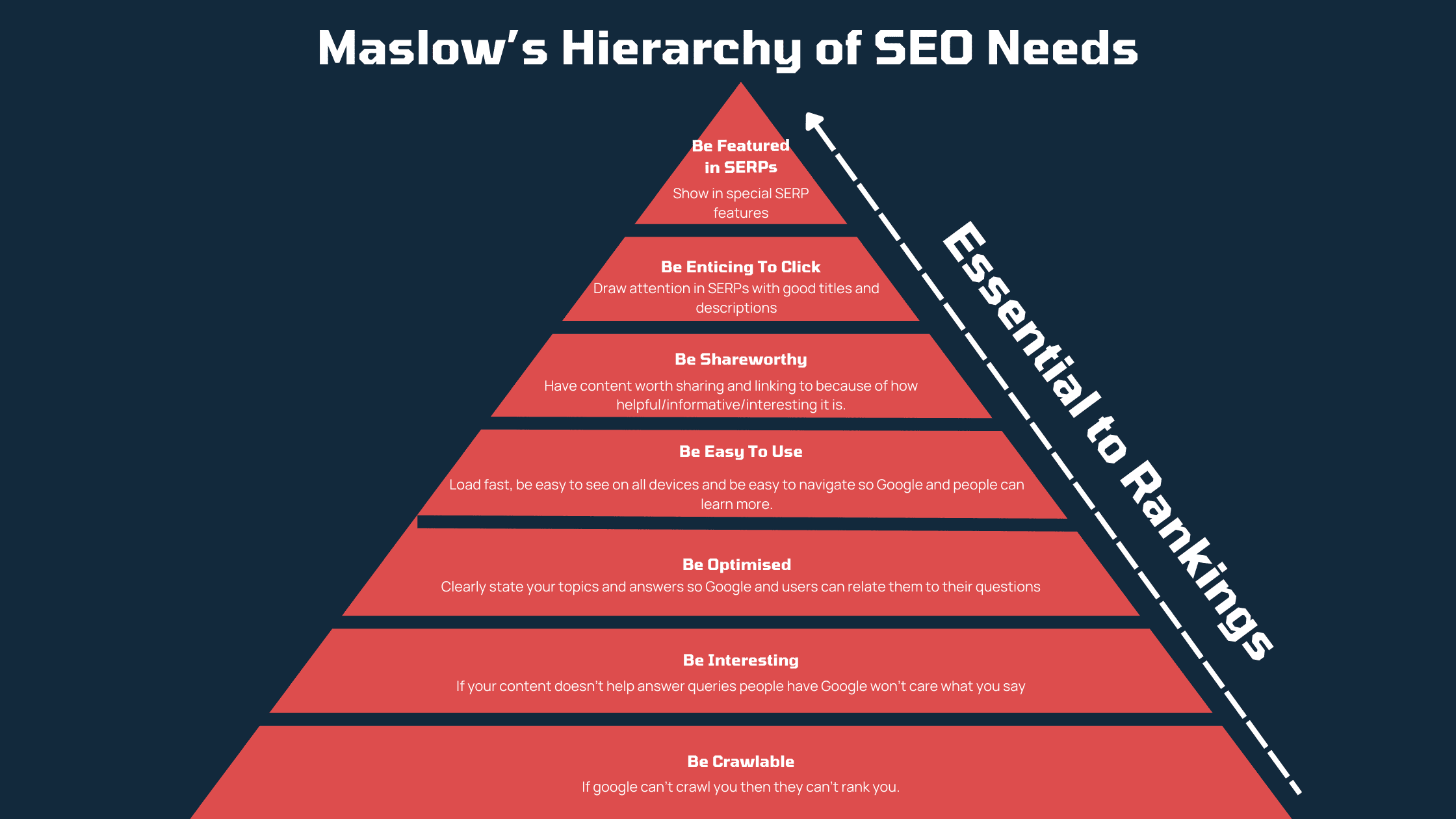
Moz’s diagram gives us a solid high level overview of what this hierarchy looks like. Below, we’re going to take a closer look at each tier and turn that into actionable steps.
Starting with the bottom, fundamental tier and working our way up, here’s a look at each layer of this hierarchy.
Crawl accessibility
Search engines “crawl” your website, following internal links to view each page that’s accessible to them. They then “index” most pages by taking a snapshot of them for future reference. It’s this snapshot that they reference when deciding where your site should feature in the rankings.
So, if search engines can’t crawl and index a page, it can’t appear in the rankings. Clearly, this needs to take priority over everything else.
How to check for crawl accessibility problems
There are 3 free tools you can use to check this crawl accessibility. Using these tools requires no technical knowledge if all you’re looking to do is see if you have a problem.
Google Search
What better way to check if Google is crawling your site successfully than by going to Google themselves? It’s a simple first step to make sure your site is visible to Google and not blocked at a sitewide level.
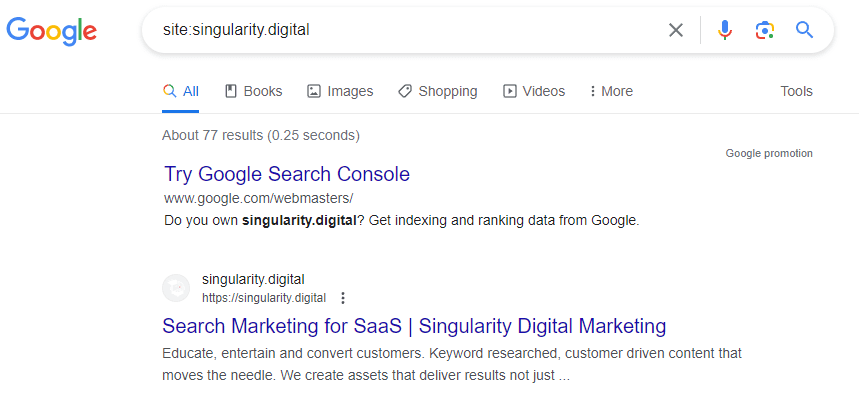
All you need to do is perform a regular Google search using the “site:” operator to see which pages Google has indexed.

This operator shows every page Google has successfully crawled and indexed on our website. Replace singularity.digital with your domain above and check how many results were returned.
Screaming Frog SEO Spider
This tool crawls your site one link at a time, similar to the way search engines will. In this context, that allows us to see if there are any internal redirects, broken links, broken images etc. Note that the results only show what’s happening within your website, not what other sites may be linking to.
- Download the free version of Screaming Frog and install it — default settings are fine
- Type or paste your website URL into the text box at the top
- Click Start
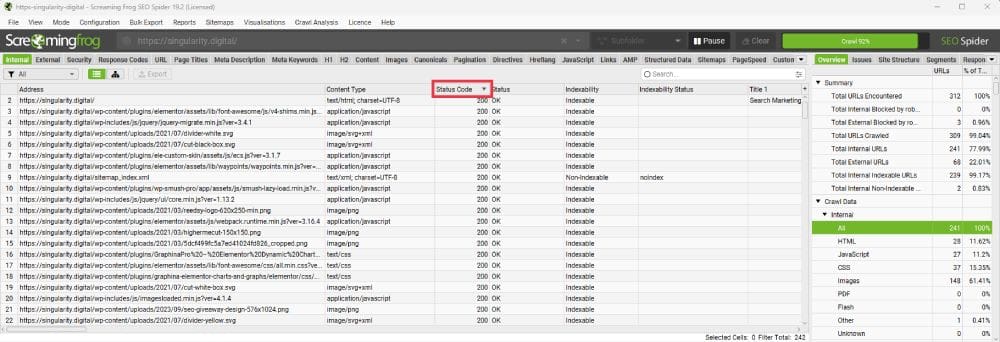
- Click the Status Code column header twice to sort results by status code, highest to lowest

In an ideal world, every address will be returning a 200 (OK) status code, meaning you have no broken or redirecting links internally.
If you see a long list of codes that start with a 3, 4 or 5 (301, 404, 502 etc) then this is your first red flag that you likely have some crawl accessibility problems. The volume of those codes also gives you an idea of the scale. If you have a single 404, it’s a minor detail and a simple fix. On the other hand, if you have hundreds of instances of 404 codes, this needs to be resolved immediately.
The common codes you can expect:
- 200 (OK) – No problems detected.
- 404 (Not Found) – This page no longer exists but is being linked to in some way.
- 301 or 302 (Redirects) – The original page no longer exists but users are now being redirected to a different one.
- 500, 501, 502 (Server errors) – Some form of server error stopped the page from loading. Try rerunning the crawl to make sure it wasn’t a temporary issue.
- 0 (Blocked by Robots) – Your website is currently using a command that blocked crawlers from accessing it.
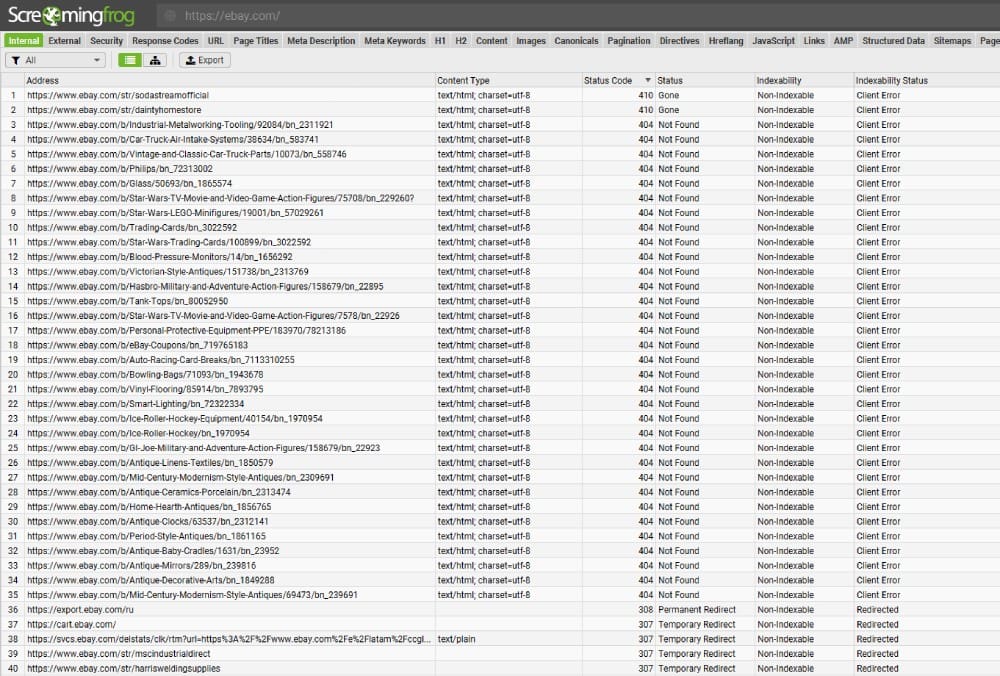
You’d be shocked by just how many times we find established sites that have hundreds of these errors. Take the below example after crawling a segment of eBay.com. Of the URLs crawled, just 75.7% of them returned a 200 (OK) response. The others were variations of the above list.

Google Search Console
Google Search Console (GSC) is another Google tool we can use to check for potential crawl access problems.
Provided you’ve got your GSC account set up and running (if not, here’s Google’s guide on getting started) you can click Pages in the left navigation to give you an overview of what’s any indexing problems you might be having.
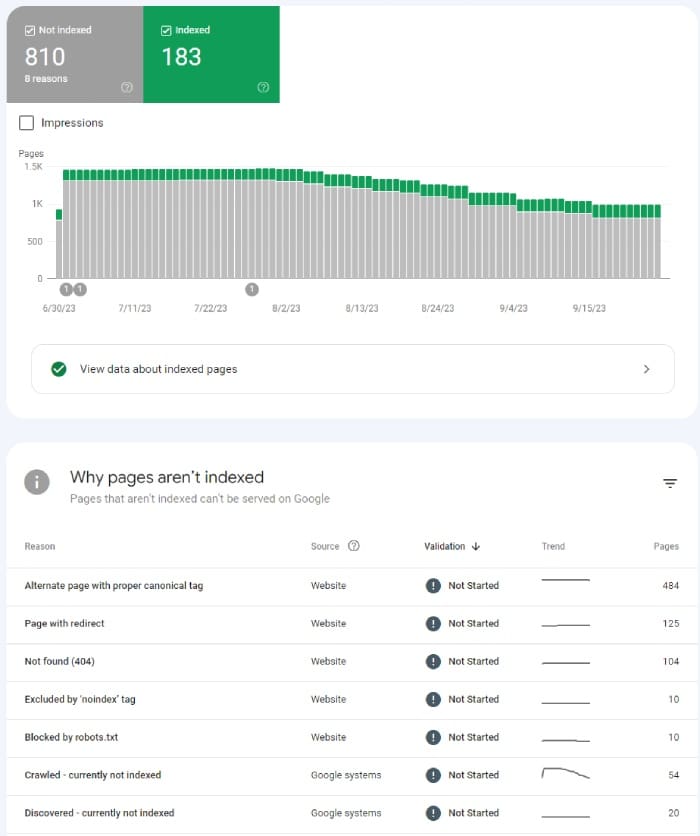
Like in the screenshot below, you’ll see the total volume of pages you have indexed, as well as the pages that haven’t/can’t be indexed by Google.

Note that ‘not indexed’ isn’t inherently a negative thing, though if you’re not aware of why those are showing up, it’s worth investigating to be sure.
In the table at the bottom, you can click each of those rows individually to see a breakdown of the data and an explanation of the problem.
Compelling content
Keywords used to be the primary focus of SEO back in the day. In modern SEO, a strong campaign is about so much more than that. The minimum expectation of a website has been raised a lot over the past 10 years. Put simply, if your content isn’t compelling, the best you can hope for is people to skim the headings before they go check out your competitors.
Users won’t remember or engage with a website that isn’t compelling.
How to check if your content is compelling
‘Compelling’ is subjective but there are a few things you can do to clue you in on how well your content holds up in that area. Here are a few options for you to consider.
- Ask your sales team to read it
If there’s ever an internal team that’s going to be harsh on marketing material, it’s the sales team. In this instance, harsh is exactly what we’re looking for.Pick 5 of the articles on your website that you consider to be the most important. Ask them to read that content and make note of the moment they stopped paying attention, what that looked like and why. This will give you a lot of valuable insight without having to put a number on things.
For example, if Greg comes back and says “honestly, I caught myself skipping sentences in the intro paragraph. By the 2nd heading, I didn’t really care anymore”, that’s a strong result. Not a positive one, obviously, but something you can work with.
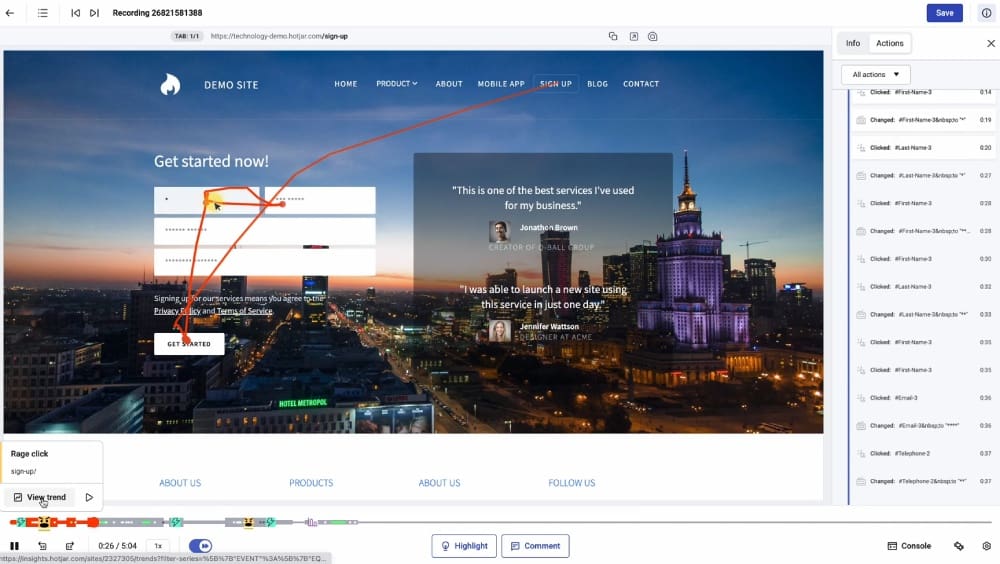
From there, it’s your job to figure out why it was so immediately boring and how to fix it. - Set up a free Hotjar account
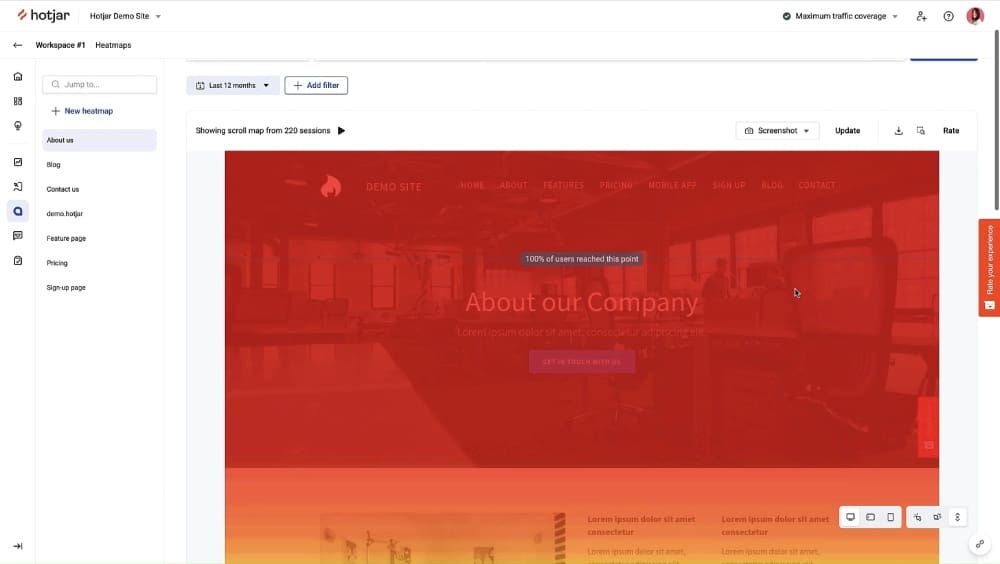
Hotjar is a free tool that allows you to watch screen recordings of real users interacting with your website in the wild.

When watching these recordings, don’t just look for conversions, look at how your audience is interacting with the site.
- How long are users staying on the page?
- Do they seem like they’ve found what they’re looking for or are they clicking around through the navigation?
- Do they appear to be reading the content or quickly scanning down the page?
- When they’re done with that page, are they leaving or going to a different page on your site?
- Are they engaged enough to follow internal links?
You can also use their heatmaps to give you clear metrics around how many people are actually making it to the bottom of a given page.
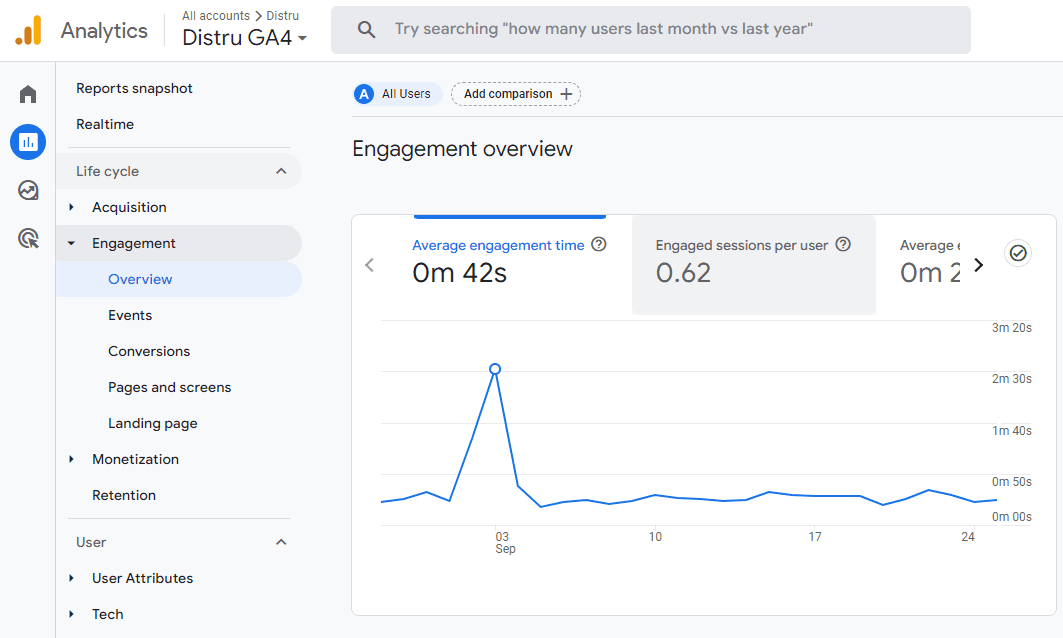
- Google Analytics
Google Analytics will show you all kinds of metrics around how your users are interacting with the website. The best way to measure compelling content is to look at the average engagement time for those important pages.In GA4 (the only version available as of July 2023), you’ll find that under Reports > Engagement > Overview.

What this metric tells us is the average amount of time users have had your site open and are actually looking at it. It excludes any time it was open in a background tab.
- Social media shares
If a piece of content truly resonates with your audience and you have enough brand exposure, you’ll get social shares.
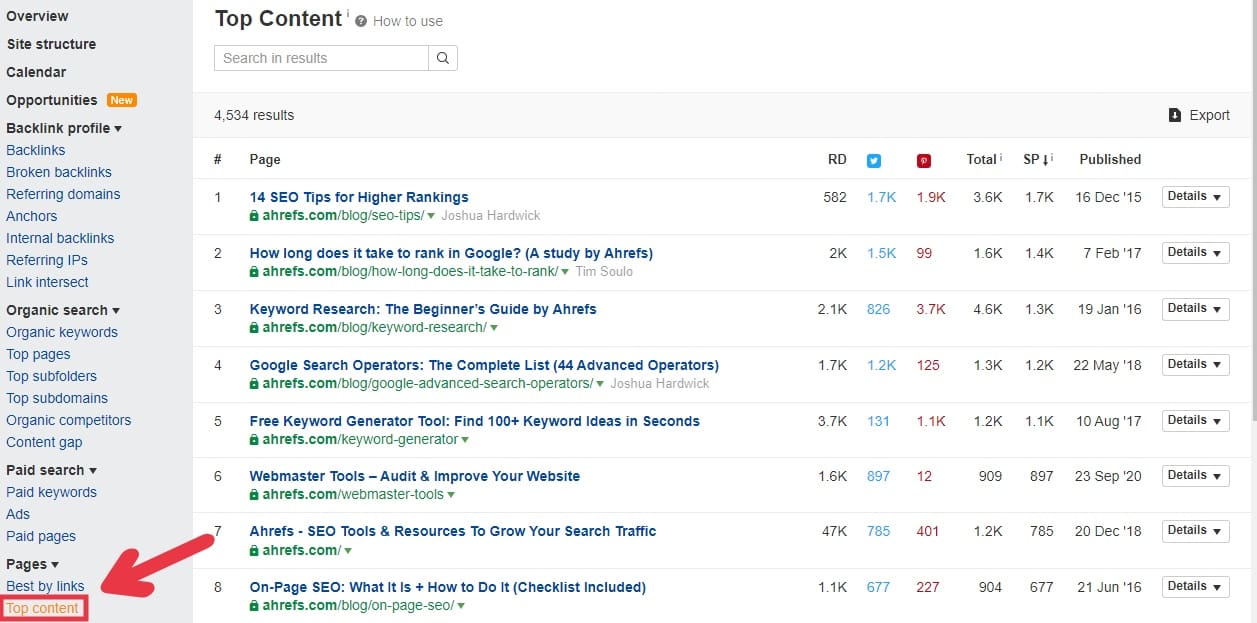
Tools like Ahrefs Top Content report and SharedCount are great ways to see if your content has been getting those shares.

Although volume is important, you should also be keeping an eye on the sentiment of those posts — particularly on sites like Reddit where the veil of anonymity tends to give the most critical (albeit exaggerated) viewpoints.
Keyword optimized
In modern SEO, keyword optimization is more nuanced than it used to be. Back in the day, it was about forcing your keywords to appear as many times on a page as possible. Now though, it’s mostly about topical relevance — is your website and its content actually relevant to the search term? More specifically, does it do a better job of serving searching intent than your competitors?
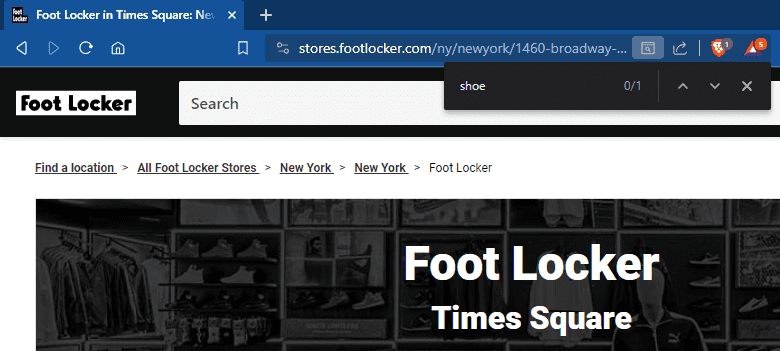
Foot Locker is a great example of this. They appear on page 1 for the search term “shoe store nyc” even though the word “shoe” is found just once on the page. One of the main reasons they still rank so well is because they serve that intent well — if you’re looking for a shoe store, Foot Locker is one of the options. How many times they mention the word ‘shoes’ on the page is mostly irrelevant.
Keywords just aren’t as important as they once were. They still matter, but things like keyword density just aren’t a thing.


With that said, there are a few best practices you should be following at this relatively early tier of optimization. Where practical, you want your primary keyword(s) to appear in these locations for a given landing page:
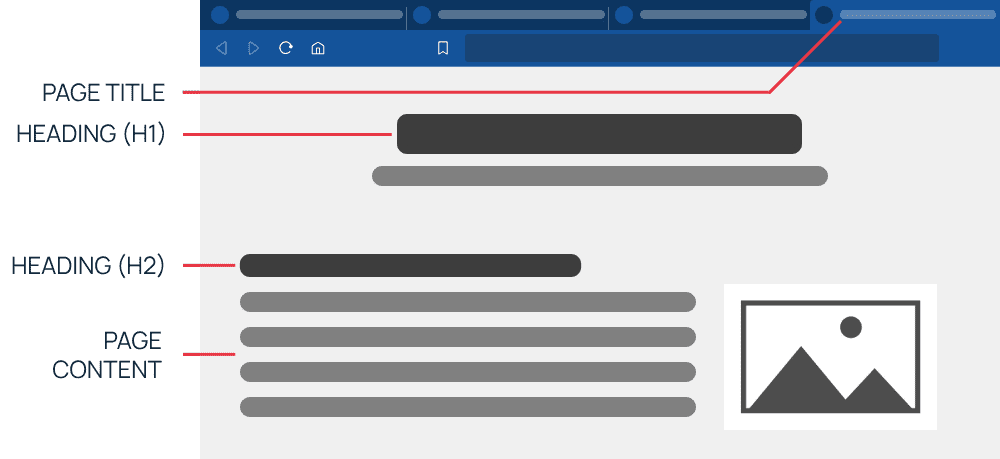
- Page titles (aka title tags)
- Meta descriptions (not a ranking factor but it helps get more clicks)
- Main heading (H1)
- Content, as much as practical


The difference between you and the Footlocker example is that you aren’t Footlocker. You aren’t a large, well-established brand in your niche with thousands of signals that you’re relevant to the searcher’s intent.
Note: Forcing your keyword(s) into each of these elements is a dated way to look at optimization. If it feels natural when you’re using your keywords, great. If you need to jam that keyword in at the cost of readability or user experience, don’t do it.
Great user experience
Since you have HotJar set up and you’re familiar with your Google Analytics engagement metrics, you have a fair idea of your user experience. Now, it’s time to start improving on it.
Instead of looking at what you want them to do (conversions), start by looking at your audience’s intent and work your way back from there.
- What is it they’re trying to do, find or understand on your website?
- Are you making it as simple as possible to find that info or perform that action?
- When they find it, is your version of that page easier and more helpful than your competitors?
Once you can genuinely answer yes to all three of these, then you can start looking toward that next tier.
Share-worthy content
The more engaging and helpful your content, the more likely it is that your audience will share it. The more social shares and website backlinks you get, the more relevant your brand becomes in your niche.
Tools like Ahrefs allow you to see your competitors’ top pages by backlinks and social media shares so you can see what’s been working for them. From that point, it’s time to get creative.
The question you need to find an answer to is “why would someone share a link to our site?” One great place to start looking here is at tools your audience will love to have access to online. A great example of this is Mangool’s SERP Simulator tool that allows users to see what their page titles and meta descriptions will look like in a search result.
While it’s not flashy, it does make an SEO’s life so much easier when writing a set of new page titles.
Title, URL and description
Once you reach this tier, your website is already performing well and you’re looking for those marginal improvements that squeeze that bit more ROI. This is where those minor 1% changes come into play — elements like page titles, meta descriptions and your URL structure.
While some of these may have a very minor impact on your rankings, they’re mostly about increasing the likelihood of people clicking on your website over the competition.
In the search results, your page title and meta description are the first two opportunities to sell a user on why they should click your link over the other ~9 on the page. The URL structure helps add validity to that link, confirming that what they’re about to see is relevant to their intent. Let’s look at some examples.
Primary Keyword: Best Productivity Tools
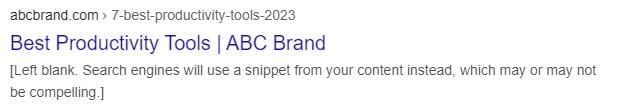
Poor example

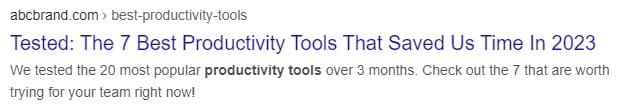
Improved example

Schema markup (aka structured data) and snippets
When a link to your website is shown on search engines, social media platforms and other apps, it’s usually presented as a snippet or ‘card’. Like the example from Slack below, it’ll usually include a title, description and an image from that page.

Schema markup allows us to identify these elements for other platforms to use reliably. For example, ‘this line is my title’, ‘this is the description block’, and ‘use this image in the snippet’.
Although these platforms are getting better at understanding which will be most effective in a given context, it’s still a good idea to set them manually to make sure.
As we’ll see below, proper schema markup also has the potential to make your website show up better in the search results as well. This helps you get more clicks from the right audience which we can all agree is a major win.
Rich snippets in the search results
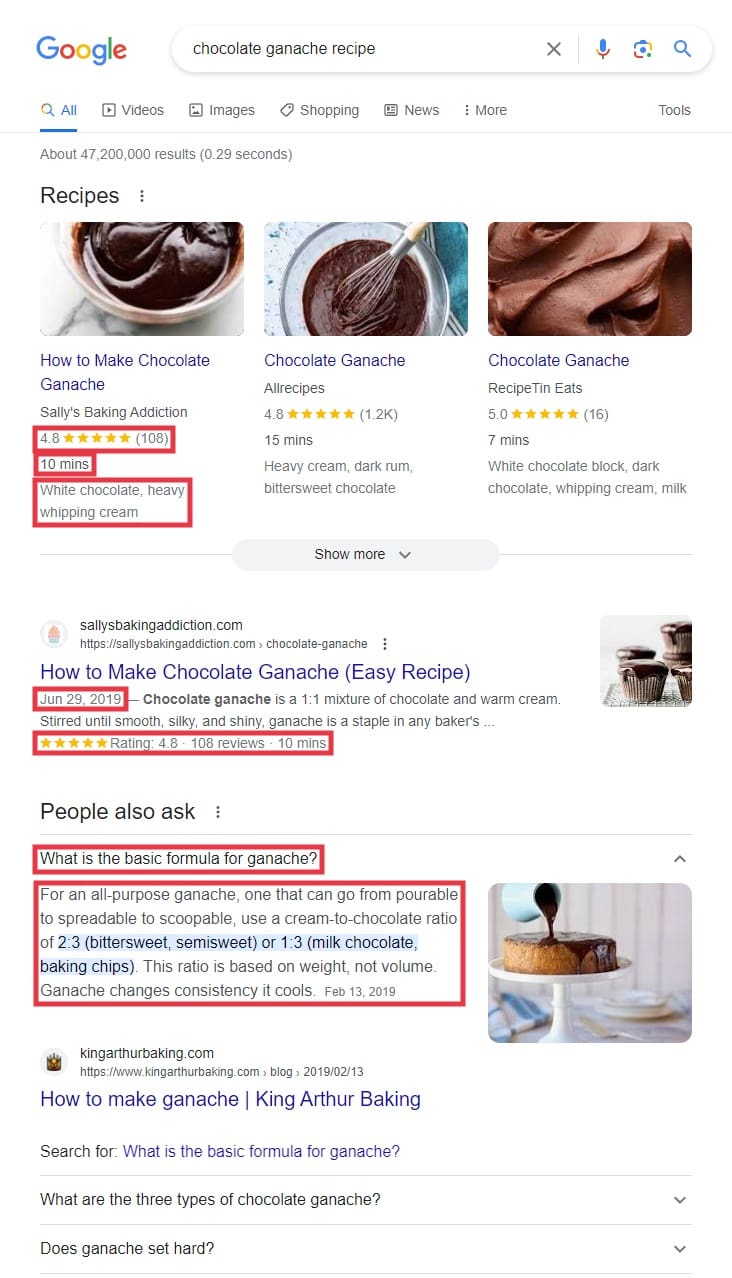
Since 2009, Google has been using various forms of rich snippets (or ‘rich results’) to improve the way they satisfy searcher intent. This can be in the form of recipes like the example below, reviews, movie times, pricing and more.
Each highlighted section of this screenshot is an element Google has pulled from the which can be influenced by schema.

By implementing the right type of schema, you can improve your click-through rate significantly, visually standing out on the page more and demonstrating that you have the info they need.
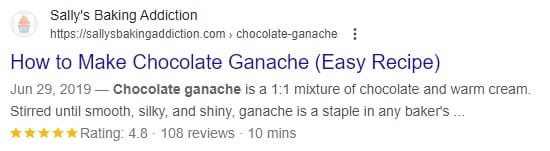
For example, a user is far more likely to click the recipe from Sally’s Baking Addiction (SBA) over the one from Once Upon a Chef. Even though the latter is a more recent recipe, the fact that it’s comparatively bland-feeling, almost incomplete by comparison. More importantly, SBA’s recipe shows that 106 people have really enjoyed that recipe, while the other is purely a gamble.


In this example, Google also shows snippets of actual recipes, starting with the ingredients. These recipes give users the opportunity to save it to their ‘cookbook’ collection direct from the SERP, making it easier to find later.

All of this, and more, can be controlled by implementing correct schema markup. Without schema markup, you may still show up with some of these features but you’re leaving it up to chance.
Sharing on social media and other digital platforms
Much like the Slack example above, other digital platforms like Twitter (below), Facebook and Asana will also show a snippet of the link you’ve shared. Although the implementation can vary slightly for these, controlling which images and descriptions are used is still done through forms of schema markup.

Much like the rich snippets in the search results, the way these ‘cards’ show up can be the factor that earns you that qualified click.
How to apply schema markup
Depending on what platform your site is built on, there are two options for implementing schema markup. If you’re on WordPress, plugins like Yoast SEO will help you to apply this automatically. For a more detailed approach there are countless other plugin options available too.
If you’re not using WordPress, a more manual approach is needed, typically handled by a developer. It involves identifying the right type of schema for a given page/element, taking that code snippet, modifying it and adding to the page correctly.
As an example, here’s an example snippet taken from Google’s guide on Search Central. This highlights the opening hours for a local business and gets placed in the <head> section of your page’s HTML:
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "21:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "10:00",
"closes": "23:00"
}
]Although it doesn’t require detailed JSON knowledge, it is time-consuming for the uninitiated. For a more detailed breakdown of current schema implementation, take a look at this guide from Schema App.
–
SEO is a complex challenge with a lot of moving parts and this hierarchy helps to give some order to the chaos.
Now that you have this deeper understanding of Maslow’s hierarchy, it’s time to start putting these linear steps into action.
No matter how great you think your website is, start at the bottom and work your way up. You will find actionable things that were overlooked somewhere in that structure, guaranteed.